PNG画像の容量を圧縮できるエンコーダーにpngquantというものがあります。
ファイルサイズを削減しつつ画質の劣化を最小限に抑えるアルゴリズムを採用しており、様々な環境で使用できるうえ処理速度が速いのが特徴となっているソフトウェアです。
この記事ではpngquantのインストール方法と使い方について詳しく解説していきます。
pngquantをインストール
使用したOS
[root@localhost ~]# cat /etc/redhat-release CentOS Linux release 7.6.1810 (Core)
インストール手順
pngquantはGUI版とCUI版どちらもありますが、この記事ではCUI版について解説していきます。
CUI版はCentOSだけでなく、Windows・MacOS・ALT Linux Sisyphus・Arch Linux・Debian・Fedora・FreeBSD・Mageia Cauldron・openSUSE・Slackware・Ubuntu向けのパッケージも用意されています。
記事更新時点での最新バージョンは2.12.2ですが、CentOS7用のパッケージは2.7.2となっているので注意が必要です。
ソースコードからインストールすれば最新版を利用できますが、今回は簡単なRPMパッケージを使ってインストールしていきます。
それでは、まずRPMパッケージをダウンロードしましょう。
wget http://download-ib01.fedoraproject.org/pub/epel/7/x86_64/Packages/p/pngquant-2.7.2-1.el7.x86_64.rpm
pngquantをインストールします。
rpm -ivh --nodeps pngquant-2.7.2-1.el7.x86_64.rpm
コマンドを入力してバージョン情報が出力されればインストールは完了です。
[root@localhost ~]# pngquant --version 2.7.2 (June 2016)
pngquantの使い方
基本的なコマンド
pngquant ファイル名
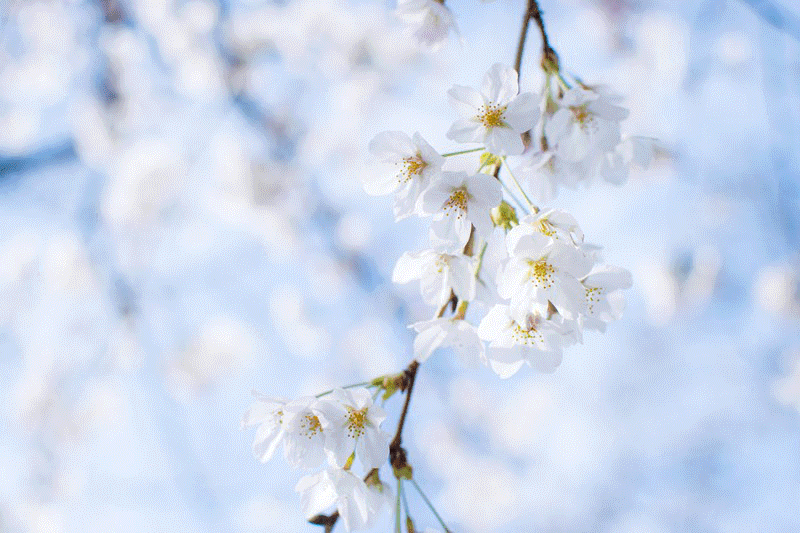
元画像(341KB)

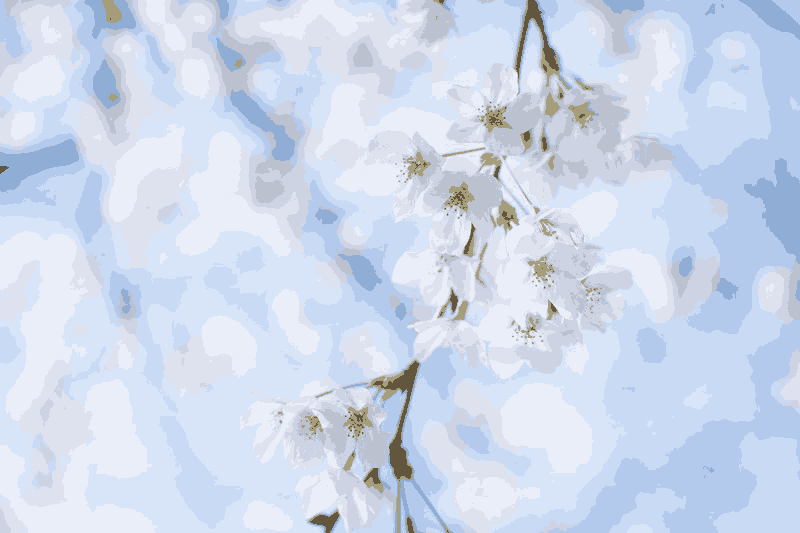
処理後画像(213KB)

約37.54%の容量を削減することができました。
画質の劣化もそこまで感じさせません。
ファイルを出力するパスを指定する
pngquant -output パス ファイル名 または pngquant -o パス ファイル名
このオプションを使用する場合は入力できるファイルが1つだけになります。
[root@localhost ~]# pngquant -o /tmp/image.png /*.png Only one input file is allowed when --output is used
サフィックス・拡張子を指定する
pngquant --ext 文字列 ファイル名
–extは-outputと一緒に使用することはできません。
[root@localhost ~]# pngquant --ext _out -o /tmp/image.png /sakura.png --ext and --output options can't be used at the same time
圧縮品質を指定する
pngquant --quality min-max ファイル名
0~100の範囲で品質を指定できます。
50-50といった同一の数値は指定できますが、50-40のようにminがmaxを上回る数値は設定できません。
[root@localhost ~]# pngquant --quality 30-50 -o /tmp/image.png /sakura.png
処理後画像(112KB)

処理速度(品質)を指定する
pngquant --speed N ファイル名 または pngquant -sN ファイル名
1が最も遅く、11が最も速いです。
デフォルトでは3になっています。
処理速度が遅いほど品質が高くなり、速いほど品質が悪くなります。
[root@localhost ~]# pngquant -speed 1 --quality 30-50 -o /tmp/image.png /sakura.png
処理後画像(111KB)

–qualityオプションの実行例と同じ数値で処理したところ、若干ファイルサイズが小さくなり画質もきれいになりました。
[root@localhost ~]# pngquant -s11 --quality 30-50 -o /tmp/image.png /sakura.png
処理後画像(111KB)

一番速い11に設定したところ、ファイルサイズは変わりませんが明らかに画質が劣化しています。
ファイルを上書き出力する
pngquant --force ファイル名 または pngquant -f ファイル名
同名のファイルが存在する場合は上書き保存するようにします。
ファイルサイズが小さくなる場合のみ保存
pngquant --skip-if-larger ファイル名
ファイルサイズが減るときは処理を実行し、減らないまたは増えた場合は処理をしません。
フロイド-スタインバーグ・ディザリングを無効にする
pngquant --nofs ファイル名
フロイド-スタインバーグ・ディザリングは誤差拡散法といわれる手法の一つで、ピクセルの誤差を周りのピクセルに拡散することで自然な見た目になるよう処理します。
詳しくはWikipediaを参照してください。

[root@localhost ~]# pngquant --nofs --quality 10-10 -o /tmp/image.png /sakura.png
–nofsなし画像(83KB)

–nofsあり画像(36.1KB)

どちらも–qualityを10-10に設定しましたが、–nofsをつけてフロイド-スタインバーグ・ディザリングを無効にすると明らかにぼやけて、その分ファイルサイズが減少します。
低精度色で出力する
pngquant --posterize N ファイル名
パレットの精度を0~4ビットの範囲で指定しただけ下げて出力します。
RGBA444形式の場合や16ビットディスプレイなど、低深度な画面に表示したい場合に使用します。
[root@localhost ~]# pngquant --posterize 4 -o /tmp/image.png /sakura.png
処理後画像(161KB)

IE6の半透明非表示に対応する
pngquant --iebug ファイル名
IE6はアルファチャンネルの設定を持ったPNGを表示できないようで、このオプションを指定すると半透明なピクセルを完全に不透明なピクセルに変換します。
IE6は特殊な環境でない限りまず使わないブラウザなので、基本的に必要のないオプションです。
詳細を出力する
pngquant --verbose ファイル名 または pngquant -v ファイル名
画像を処理をする際にその詳細を出力するようにします。
[root@localhost ~]# pngquant --verbose -o /tmp/image.png /sakura.png /sakura.png: read 342KB file made histogram...34434 colors found selecting colors...3% selecting colors...6% selecting colors...10% selecting colors...31% selecting colors...34% selecting colors...55% selecting colors...75% selecting colors...79% selecting colors...100% moving colormap towards local minimum eliminated opaque tRNS-chunk entries...0 entries transparent mapped image to new colors...MSE=2.676 (Q=90) writing 256-color image as sakura.png No errors detected while quantizing 1 image.
さいごに
以上がpngquantのインストール方法と使い方になります。
いろいろなOSに対応しておりインストールも容易なので手っ取り早くPNG画像を圧縮できます。
GUI版もあるので初心者でも簡単に取り扱えますし、コマンドラインで自動処理させたりと上級者な使い方もできます。
PNG画像の容量を圧縮したい方はぜひpngquantを使ってみてください。











コメント